Livewireでモーダルを表示したい
概要
Laravel、PHPともに素人ですが、仕事で使うらしいのでお勉強。
ほんとはもっとそれぞれの地盤を固めたい...。(今後やっていきます)
仕様
ボタンをクリックしたら、モーダルが出る。
ボタンを押すとモーダルが閉じる。
勉強用やっつけ仕様なので悪しからず。
やったこと
1. Livewireのコンポーネント「ModalTest」を作成する。
$ php artisan make:livewire ModalTest
2. レイアウトのviewを作成。
views\layouts\rensyu.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
@livewireStyles
</head>
<body>
@livewireScripts
</body>
</html>
3. 2.のbodyに挿入?されるviewを作成。
<div>
{{$message}}
<hr>
<h1>モーダルを開く</h1>
<button wire:click="OpenModal()" class="bg-blue-500 hover bg-blue-700 text-black font-bold py-2 px-4 rounded my-3">ひらけごま</button>
@if($isOpen)
@include('livewire.modal')
@endif
</div>
<button wire:click="OpenModal()"
ボタンをクリックしたら、メソッドOpenModal()を実行させる。
OpenModal()で$isOpenがtrueに書き換わる => @if が実行される ( modal.blade.phpが表示される )
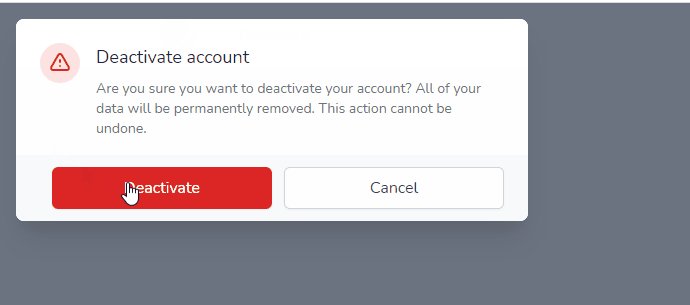
4. モーダルはTailwimdのホームページからコピペ!
こういうの自分で考えて書けるようになりたいな...。
tailwindui.com
<!-- This example requires Tailwind CSS v2.0+ -->
<div class="fixed z-10 inset-0 overflow-y-auto" aria-labelledby="modal-title" role="dialog" aria-modal="true">
<div class="flex items-end justify-center min-h-screen pt-4 px-4 pb-20 text-center sm:block sm:p-0">
<!--
Background overlay, show/hide based on modal state.
Entering: "ease-out duration-300"
From: "opacity-0"
To: "opacity-100"
Leaving: "ease-in duration-200"
From: "opacity-100"
To: "opacity-0"
-->
<div class="fixed inset-0 bg-gray-500 bg-opacity-75 transition-opacity" aria-hidden="true"></div>
<!-- This element is to trick the browser into centering the modal contents. -->
<span class="hidden sm:inline-block sm:align-middle sm:h-screen" aria-hidden="true">​</span>
<!--
Modal panel, show/hide based on modal state.
Entering: "ease-out duration-300"
From: "opacity-0 translate-y-4 sm:translate-y-0 sm:scale-95"
To: "opacity-100 translate-y-0 sm:scale-100"
Leaving: "ease-in duration-200"
From: "opacity-100 translate-y-0 sm:scale-100"
To: "opacity-0 translate-y-4 sm:translate-y-0 sm:scale-95"
-->
<div class="inline-block align-bottom bg-white rounded-lg text-left overflow-hidden shadow-xl transform transition-all sm:my-8 sm:align-middle sm:max-w-lg sm:w-full">
<div class="bg-white px-4 pt-5 pb-4 sm:p-6 sm:pb-4">
<div class="sm:flex sm:items-start">
<div class="mx-auto flex-shrink-0 flex items-center justify-center h-12 w-12 rounded-full bg-red-100 sm:mx-0 sm:h-10 sm:w-10">
<!-- Heroicon name: outline/exclamation -->
<svg class="h-6 w-6 text-red-600" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 9v2m0 4h.01m-6.938 4h13.856c1.54 0 2.502-1.667 1.732-3L13.732 4c-.77-1.333-2.694-1.333-3.464 0L3.34 16c-.77 1.333.192 3 1.732 3z" />
</svg>
</div>
<div class="mt-3 text-center sm:mt-0 sm:ml-4 sm:text-left">
<h3 class="text-lg leading-6 font-medium text-gray-900" id="modal-title">
Deactivate account
</h3>
<div class="mt-2">
<p class="text-sm text-gray-500">
Are you sure you want to deactivate your account? All of your data will be permanently removed. This action cannot be undone.
</p>
</div>
</div>
</div>
</div>
<div class="bg-gray-50 px-4 py-3 sm:px-6 sm:flex sm:flex-row-reverse">
<button wire:click="CloseModal()" class="w-full inline-flex justify-center rounded-md border border-transparent shadow-sm px-4 py-2 bg-red-600 text-base font-medium text-white hover:bg-red-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-red-500 sm:ml-3 sm:w-auto sm:text-sm">
Deactivate
</button>
<button type="button" class="mt-3 w-full inline-flex justify-center rounded-md border border-gray-300 shadow-sm px-4 py-2 bg-white text-base font-medium text-gray-700 hover:bg-gray-50 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500 sm:mt-0 sm:ml-3 sm:w-auto sm:text-sm">
Cancel
</button>
</div>
</div>
</div>
</div>
ボタンを押したとき、モーダルを閉じるようにしてみた。
<button wire:click="CloseModal()" class="........">Deactivate</button>
5. コントローラはこんな感じ
App\Http\Livewire\TestModal
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class ModalTest extends Component
{
public $message = 'Hello World!';
public $isOpen = false;
public $name;
public function render()
{
return view('livewire.modal-test');
}
public function OpenModal()
{
$this->isOpen = true;
}
public function CloseModal()
{
$this->isOpen = false;
}
}
できたもの

感想
仕組みは簡単だけど、実際に作るのは大変でした。
まだまだ仕組みはちゃんとわかっていないので、勉強しなきゃです。